Установка скрипта Calltouch
Скрипт — необходимый инструмент для использования Calltouch. Именно благодаря ему вы можете использовать весь функционал Calltouch: от отслеживания сессий посетителей до установки вспомогательных продуктов, например виджетов.
Как установить скрипт Calltouch на сайт
Если ваш домен подключен в одном личном кабинете Calltouch
Скопируйте скрипт и вставьте его перед закрывающим тегом </head>:
<!-- calltouch -->
<script type="text/javascript"> (function(w,d,n,c){w.CalltouchDataObject=n;w[n]=function(){w[n]
["callbacks"].push(arguments)}; if(!w[n]["callbacks"]){w[n]["callbacks"]=[]}w[n]["loaded"]=false; if(typeof c!=="object"){c=[c]}w[n]["counters"]=c;for(var i=0;i<c.length;i+=1){p(c[i])} function p(cId){var a=d.getElementsByTagName("script")
[0], s=d.createElement("script"),i=function(){a.parentNode.insertBefore(s,a)}; s.type="text/javascript";s.async=true;s.src="https://mod.calltouch.ru/init.js?id="+cId; if(w.opera=="[object Opera]"){d.addEventListener("DOMContentLoaded",i,false)}else{i()}} })(window,document,"ct","mod_id");
</script>
<!--calltouch -->
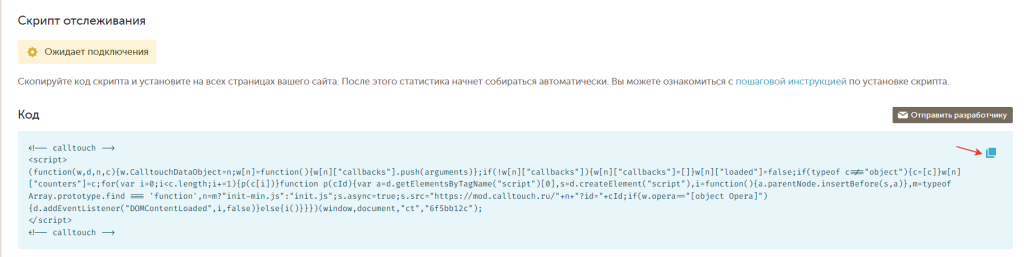
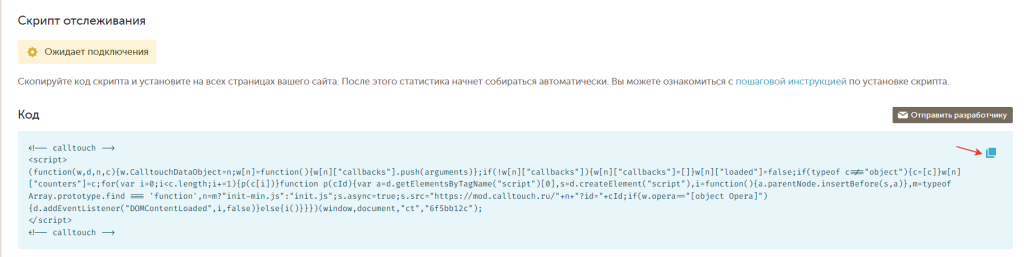
где mod_id — уникальный идентификатор скрипта, который можно просто скопировать со сгенерированным идентификатором из настроек вашего проекта в личном кабинете Calltouch:


После установки данного скрипта, сервис Calltouch начнет автоматически собирать статистику по посещениям. Так же будет возможно использование виджета обратного звонка Calltouch.
Если ваш один и тот же домен подключен одновременно в нескольких личных кабинетах
Скопируйте скрипт и вставьте его перед закрывающим тегом </head>. Имейте в виду, что вместо одного mod_id укажите все ["mod_id1", "mod_id2"] всех личных кабинетов, где подключен ваш домен:
<!-- calltouch -->
<script type="text/javascript"> (function(w,d,n,c){w.CalltouchDataObject=n;w[n]=function(){w[n]
["callbacks"].push(arguments)}; if(!w[n]["callbacks"]){w[n]["callbacks"]=[]}w[n]["loaded"]=false; if(typeof c!=="object"){c=[c]}w[n]["counters"]=c;for(var i=0;i<c.length;i+=1){p(c[i])} function p(cId){var a=d.getElementsByTagName("script")
[0], s=d.createElement("script"),i=function(){a.parentNode.insertBefore(s,a)}; s.type="text/javascript";s.async=true;s.src="https://mod.calltouch.ru/init.js?id="+cId; if(w.opera=="[object Opera]"){d.addEventListener("DOMContentLoaded",i,false)}else{i()}} })(window,document,"ct",["mod_id1", "mod_id2"]);
</script>
<!--calltouch -->


Важные моменты при установке скрипта:
- Ввиду того, что многие блокировщики рекламы блокируют Google Tag Manager и всё его содержимое, мы не рекомендуем устанавливать скрипт Calltouch через GTM. Мы рекомендуем устанавливать скрипт Calltouch напрямую в код сайта.
- Для корректной работы интеграции с Google Analytics, скрипт GA и Calltouch должны быть установлены одним и тем же способом – либо оба напрямую в код сайта, либо оба через Google Tag Manager. Только для тарифного плана Стандарт.
- Для подключения отслеживания источников звонков, помимо установки скрипта, Вам необходимо отправить заявку для подключения коллтрекинга почту info@calltouch.net. Только для тарифного плана Стандарт.
- Если при установке скрипта у вас возникают проблемы с функционалом Calltouch (не отображаются виджеты, подмена номера не срабатывает и т.д.) — напишите нам на почту startplus@calltouch.net или info@calltouch.net и мы поможем вам разобраться.
- A/B тестирование (раздел «Подключение»)
- Email-трекинг (раздел «Подключение»)
- Отслеживание офлайн конверсии (раздел «Подключение»)
- Подключение к отслеживанию дополнительных доменов (раздел «Подключение»)
- Подмена номеров на AMP-страницах Google (раздел «Подключение»)
