Мультикнопка
Что такое мультикнопка?
Мультикнопка — это инструмент, собирающий в одном месте все кнопки ваших виджетов.
Данный инструмент позволит повысить лояльность ваших клиентов, за счет широкого выбора способов связи, при этом большое количество элементов не будет засорять контент вашего сайта. А гибкая настройка всплывающих элементов позволит ненавязчиво оповещать о важных акциях и специальных предложениях.
Для настройки перейдите в меню кабинета 

Особенности работы мультикнопки
Для активации мультикнопки необходимо, чтобы были созданы и включены виджеты не менее двух типов, например, Обратный звонок и Умная заявка. Если для каждого типа активны несколько виджетов, при клике на иконку виджета в раскрытой мультикнопке откроется тот виджет, который подходит для отображения в текущей сессии пользователя.
Показать пример работы мультикнопки
В одном типе виджета у вас есть 3 активных виджета Промо-баннер с разными условиями отображения: для платного трафика, мобильных устройств и конкретного раздела сайта. Для пользователя с платного трафика, при клике на иконку обратного звонка в мультикнопке => откроется форма соответствующего виджета. Если пользователь находится на странице, для которой не настроено условий ни в одном виджете Промо-баннер => иконка в мультикнопке не будет показана.
Если не создано ни одного виджета
Если вы заходите в раздел Мультикнопка до того момента, как создан какой-то виджет, то увидите экран-заглушку из типов виджетов, которые доступны для создания.
Из каждой плашки вы сможете перейти в создание виджета.

Если создан только один тип виджета
Если вы создали только один тип виджета, то мультикнопка будет неактивна. Всплывающая информация подскажет, что для активации мультикнопки потребуется создать несколько типов виджетов. Вкладки Десктоп и Мобильные устройства будут также неактивными.
Для добавления виджета потребуется перейти в меню 
После того как виджет будет создан, он автоматически подтянется в Мультикнопку.
Настройка мультикнопки
Виджеты
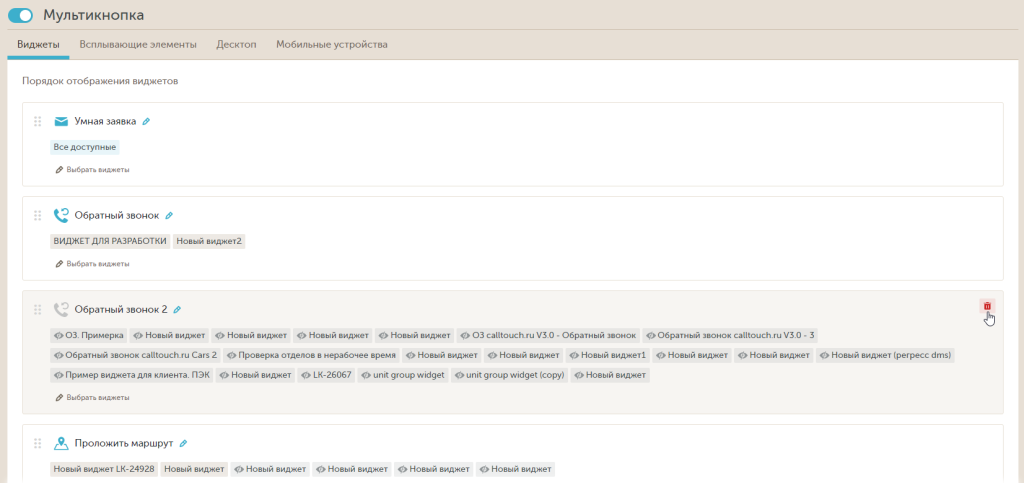
В данной вкладке отображаются правила показа виджетов в мультикнопке.
У активных виджетов фон плашки будет белый, у неактивных — серый.
Если таких виджетов нет, то их можно создать в разделе
 Конверсия .
Конверсия .
По умолчанию каждый тип виджета представлен в своей плашке. Внутри плашки добавляются все созданные виджеты данного типа. Плашки можно двигать по списку, тем самым менять порядок отображения кнопок в мультикнопке.
Для активации мультикнопки необходимо, чтобы были созданы/включены виджеты:
-
не менее двух типов, например, Обратный звонок и Умная заявка. Если для каждого типа активны несколько виджетов, при клике на иконку виджета в раскрытой мультикнопке откроется тот виджет, который подходит для отображения в текущей сессии пользователя.
-
одного типа, но не менее двух кнопок в рамке одного типа. Например, выбран один тип Обратный звонок и добавлены две плашки с разным набором виджетов.

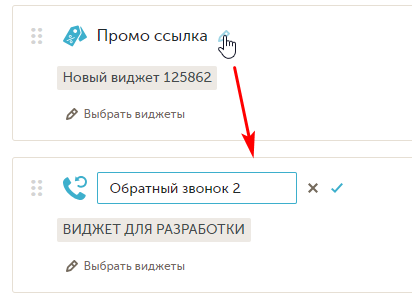
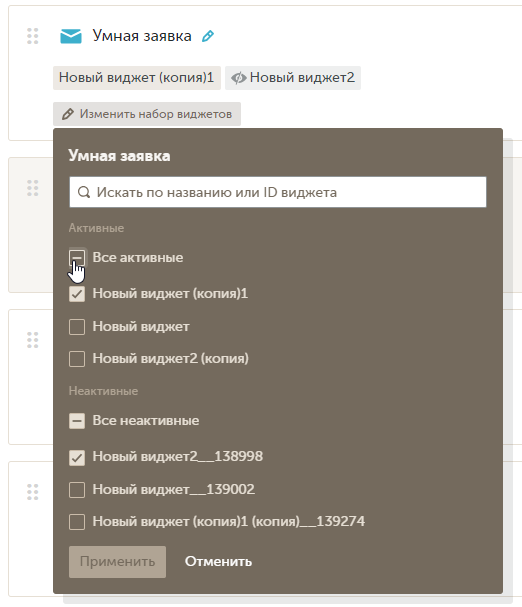
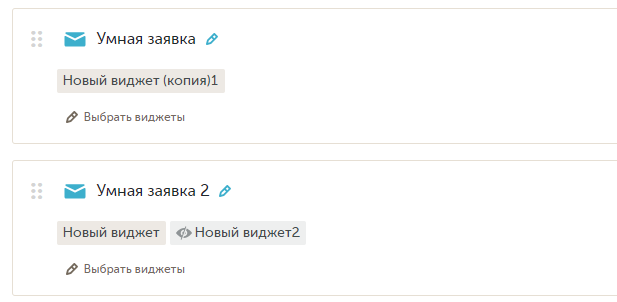
Добавление кнопки в рамках настроек вкладки “Виджет” происходит следующим образом:
.png)
- Новая кнопка добавляется без набора виджетов, в плашке указывается "Не добавлено ни одного виджета". При сохранении данная плашка подсвечивается с ошибкой "Для сохранения добавьте хотя бы один виджет."
- Чтобы устранить ошибку, необходимо нажать на "Выбрать виджеты" и добавить нужные виджеты. Подробное описание ниже.
- Если вы создали один тип виджета или перешли в мультикнопку без созданных виджетов, то мультикнопка будет неактивна, будет отображаться заглушка информирующая, что нужно создать 1 и более типов виджетов.
- Если вы настроили более 2-х типов виджетов, то при первом переходе будут добавлены плашки по созданным типам виджетов с настройкой "Все доступные" (все активные и неактивные виджеты).
Доступные действия в рамках настроек плашки описаны в таблице:
Всплывающие элементы
В данной вкладке можно настроить таймеры всплывающих элементов визуальных виджетов с формой и чатов.
Автоматический показ элементов по настройке виджетов
В виджете каждого типа есть настройки показа всплывающего диалога или формы (статический или динамический). Расположение плашек типов (сверху вниз) во вкладке “Виджеты” определяет, настройки какого виджета применить для автоматического показа. При этом настройки показа наследуются из того виджета, который подойдет для текущей сессии, т.к. активных виджетов одного типа может быть несколько. В данном сценарии происходит автоматический показ только одного, наивысшего по приоритету, виджета. Для изменения приоритета перетащите плашки типов в нужном порядке.
.png)
Статический показ элементов по настройке виджетов
При первоначальном переходе в табу "Всплывающие элементы", когда не добавлены плашки и отображается заглушка, возможны два варианта настроек:
- "Распределить автоматически"
Для того чтобы ее включить, нажмите на кнопку "Распределить автоматически".
Данная настройка позволяет добавить в том же порядке сразу все плашки виджетов со всплывающими элементами из табы Виджеты. Таким образом, если в соседней табе настроили две кнопки Обратного звонка, 2 кнопки Промо-баннера, кнопка чата, telegram и whatApp, то во всплывающие элементы транслируются плашки обратного звонка, промо-баннера и чата. - "Добавить элемент"
Для того чтобы самостоятельно настроить показ элементов, нажмите на кнопку “Добавить элемент”.
В данном случае становится доступна ручная настройка таймеров для всех виджетов, у которых есть форма или всплывающий диалог.
.png)
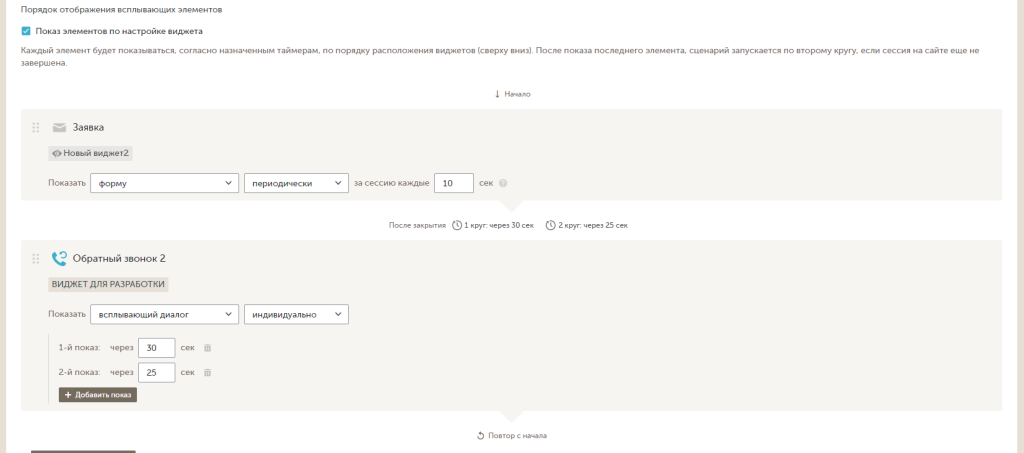
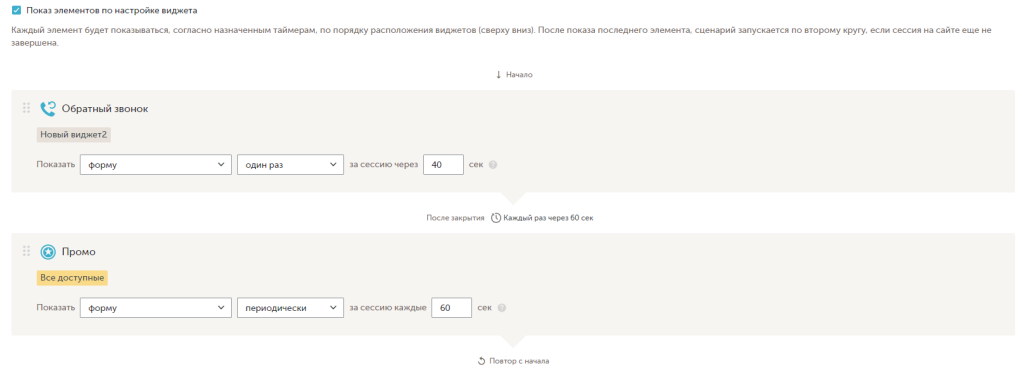
С помощью этого сценария каждый элемент будет показываться, согласно назначенным таймерам, по порядку расположения виджетов (сверху вниз). По умолчанию порядок плашек совпадает с порядком кнопок в табе "Виджеты".
После показа последнего элемента, сценарий запускается по второму кругу, если сессия на сайте еще не завершена. В этом случае настройки показа формы (статически или динамически), заданные на уровне конкретного виджета, игнорируются и применяется единый сценарий таймеров.
Если в течение сессии пользователь сделал заказ через форму, на которую был настроен таймер, работа сценария прерывается, т.к. задача выполнена — пользователь сконвертировался в лид.

Отображение информации в плашках всплывающих элементов и их настройка
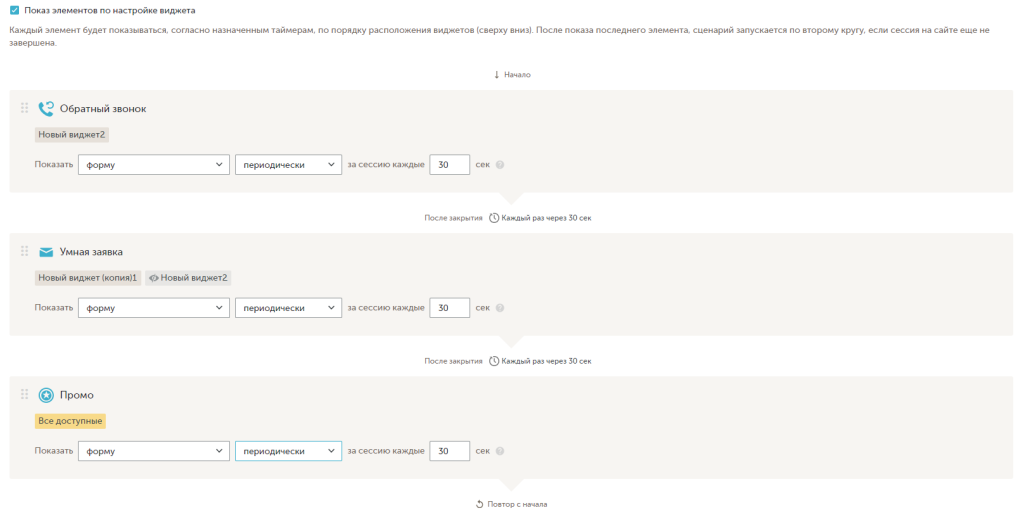
При деактивации галочки "Показ элементов по настройке виджета" происходит переключение в режим статического показа элементов.
Настройка статических таймеров доступна только для тех типов виджетов, у которых есть форма:
В плашках всплывающих элементов отображается:
- Название
- Добавленные виджеты: все доступные или определенные
Настройки показа элемента:
- форма/окно чата или всплывающий диалог/приветствие чата
- один раз/периодически/индивидуально за сессию
- время показа в секундах
- Кнопка удаления
Перед каждой плашкой транслируется краткая информация показа по принципу:
- если показ 1 раз за сессию, то 1 круг после закрытия предыдущего или начала
- если периодически за сессию, то каждый раз после закрытия предыдущего или начала круга
- если индивидуально, то мы показываем каждый круг согласно настройке
Плашки можно перетаскивать в нужном порядке.
Логика статических таймеров (без условий)
Пример 1.
Есть три типа виджета:
- Обратный звонок, Промо-баннер и Умная заявка
- В настройках таймера каждый тип должен показываться периодически, каждые через 30 секунд

Работа сценария наглядно показана в видео:
Пример 2.
Есть два типа виджета:
- Обратный звонок, показать один раз за сессию через 40 секунд
- Промо-баннер, показывать каждые 60 секунд.

Работа сценария наглядно показана в видео:
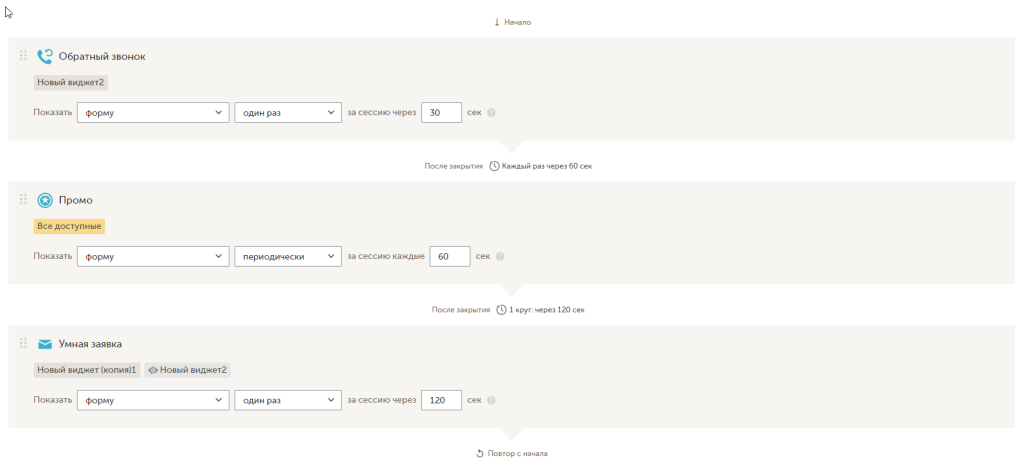
Пример 3.
Есть три типа виджета:
- Обратный звонок, показать один раз за сессию через 30 секунд;
- Промо-баннер, показывать периодически, каждые 60 секунд;
- Умная заявка, показать один раз за сессию через 120 секунд.

Работа сценария наглядно показана в видео:
Если пользователю показалась форма, но он ее НЕ закрыл, то работа сценария приостанавливается до тех пор, пока форма не будет закрыта.
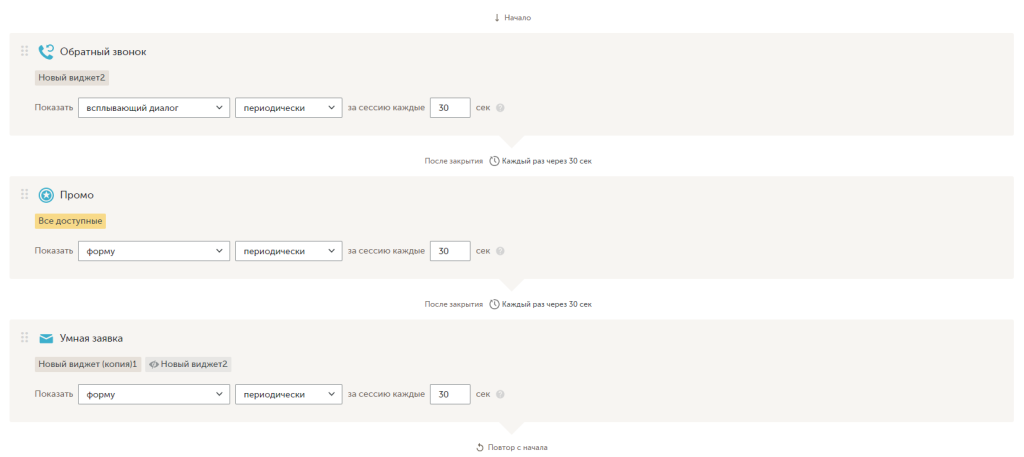
Пример 4.
Есть три типа виджета:
- Обратный звонок, Промо-баннер и Умная заявка
- В настройках таймера всплывающий диалог обратного звонка, форма Промо-баннер и форма умной заявки должен показываться периодически, каждые через 30 секунд.

Работа сценария наглядно показана в видео:
Настройка визуализации мультикнопки
Десктоп
.png)
В левой части окна настроек отображается внешний вид вашей мультикнопки, а также возможность настроить её расположение относительно выбранного угла. Мультикнопка является интерактивной — вы сможете раскрыть её и ознакомиться с различными состояниями.
Ниже в таблице описаны настройки из правой части экрана:
Индивидуальные настройки кнопки
При первом переходе в настройки конкретной кнопки отображаются настройки:
| Текст призыва | По умолчанию для каждого виджета отображается свой текст призыва. |
| Иконка |
Доступны следующие варианты:
|
| Размер |
По умолчанию выбрана настройка "Наследовать".
При выборе варианта «Наследовать из виджетов», размер иконки наследуется из общих настроек.
|
| Кнопка и плашка |
При включении чекбокса “Настроить индивидуальные цвета” открываются дополнительные настройки:
Настройки кнопки и плашки недоступны, пока в общих настройках включен чекбокс "Нативные цвета мессенджеров".
|
Мобильные устройства
Вы можете настроить "Мультикнопку" для мобильных устройств; ниже приведены рекомендации по настройке. Также доступна "мобильная панель", о которой более подробно рассказано в статье: Мобильная панель.
.png)
В левой части экрана представлено превью того, как виджет будет выглядеть на мобильном устройстве. Вы можете выбрать устройства для просмотра со следующими разрешениями:
-
iPhone SE (320x560);
-
iPhone 8 9375x667);
-
iPhone XS Max (414x896).
Также можно выбрать масштаб: 0,75х или 1,0х.
Ниже в таблице описаны настройки из правой части экрана.
| Название | Описание |
| Скопировать настройки с десктопа |
При клике на кнопку, копируется визуал, настроенный на десктопной версии: для общих настроек:
|
| Кнопка на всю ширину экрана | При выборе настройки "Кнопка на всю ширину экрана", блок Раскрытие мультикнопки становится неактивным, по дефолту выбрано значение "Списком". |
| Раскрытие мультикнопки |
В этом блоке Вы можете настроить раскрытие мультикнопки:
Обратите внимание, что при выборе раскрытии мультикнопки списком, возможно некорректное отображение на устройствах с маленьким экраном. Рекомендуется использовать раскрытие плиткой при большом количестве виджетов. Вы увидите соответствующее предупреждение. |
| Кнопка |
Настройки аналогичны: Кнопка (см. выше). Если выбрано раскрытие мультикнопки плиткой, то настройка отступ между кнопками заменяется на отступ между рядами. |
| Цвет кнопок виджета | Настройки аналогичны: Цвет кнопок виджетов (см. выше). |
| Иконки | Настройки аналогичны: Иконки (см. выше). |
| Текст на кнопках |
Чекбокс “Не показывать текст” — отключает отображение текста (по умолчанию — чекбокс выключен). В этом пункте Вы можете настроить:
|
| Подложка |
В этом пункте Вы можете настроить условия отображения подложки.
Варианты отображения:
При включении чекбокса (по умолчанию чекбокс выключен) "Использовать градиент" добавляются настройки:
|
| Анимация покоя |
В данном пункте настраивается анимация покоя кнопки.
|
Индивидуальные настройки кнопки
Структура раздела и логика работы полностью идентична Индивидуальным настройкам кнопки у десктопа.
Отображение уведомлений
После получения заявки на звонок, такси или заявки пользователь увидит уведомление. Текст этого уведомления задается на уровне конкретного виджета (в настройках самого виджета, а не мультикнопки), а Calltouch только показывает его на плашке для подтверждения заявки.
Для десктопа форм-фактор плашки наследуется от настроек формы мультикнопки. Например, если вы выбрали квадратную форму с кругленными краями, то уведомление будет такой же формы.
Для мобильной версии используется уведомление в полный размер экрана.






.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)