Кнопка виджета
Структура табы Кнопка
Кнопка состоит из блоков, которые можно включать и выключать через сайдбар настроек (общие настройки).
Переходите в настройки каждого блока отдельно по клику на мини превью, выбирайте нужный блок в выпадающем списке в заголовке или кликните на нужный блок в общих настройках «регулируемые блоки».
Также в левом верхнем углу вы можете переключаться между настройками десктопной и мобильной версий.

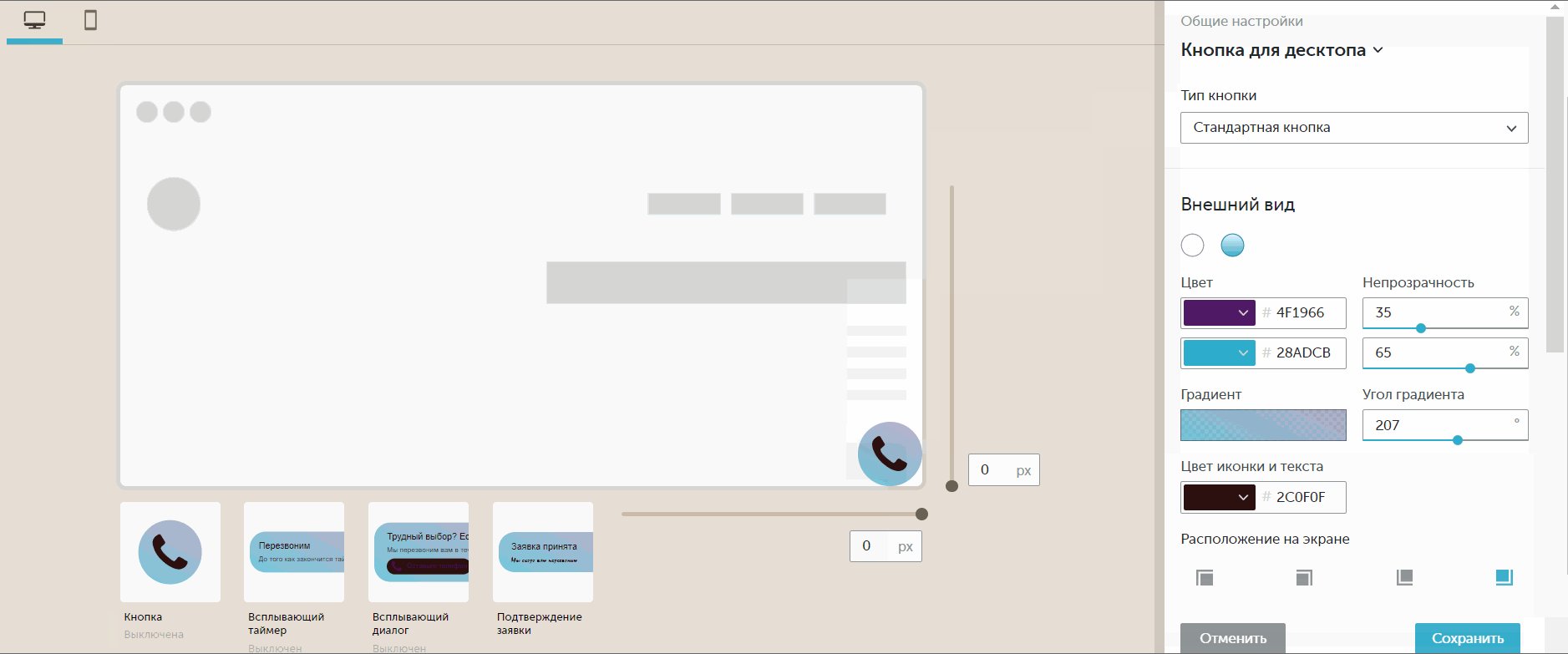
Общие настройки
Тип кнопки
Мы предлагаем к использованию два типа кнопки:
- Стандартная кнопка;
- Кнопка-закладка (на мобильной версии "кнопка во всю ширину").
.png)
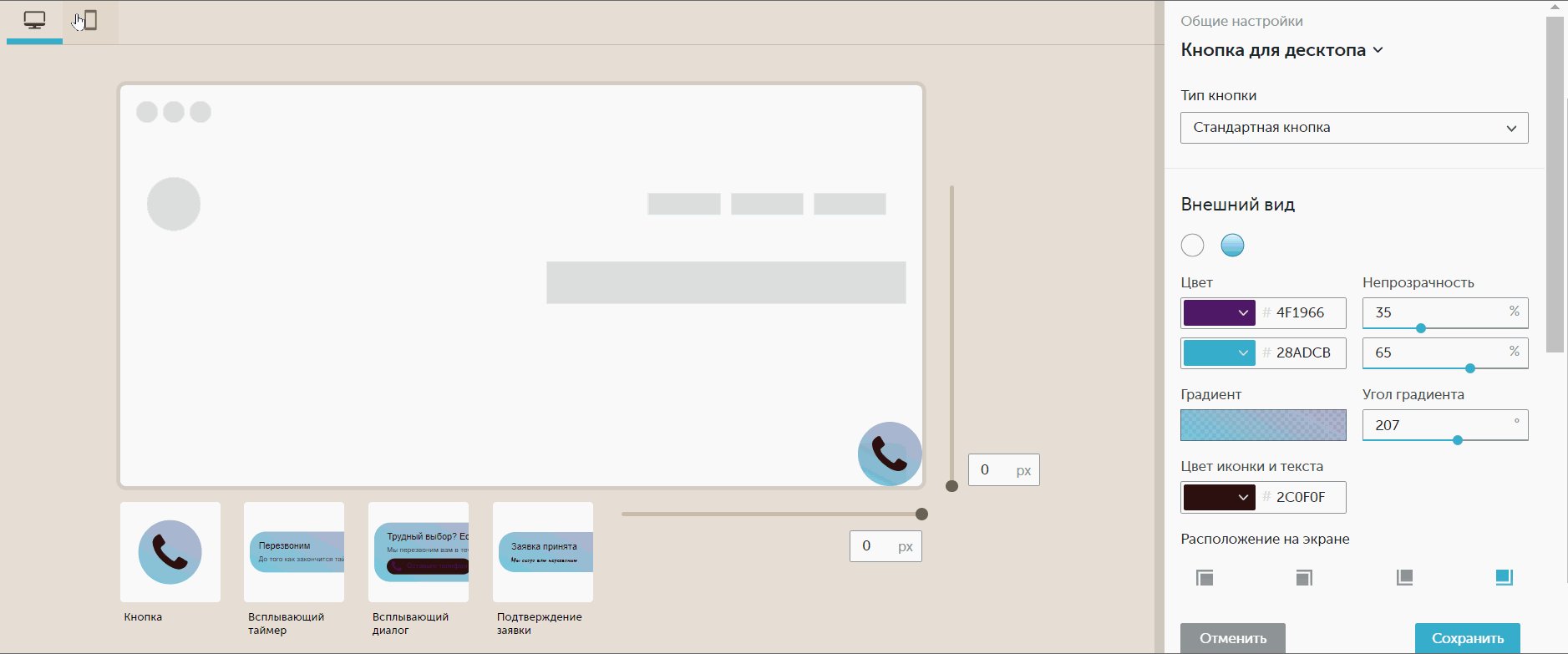
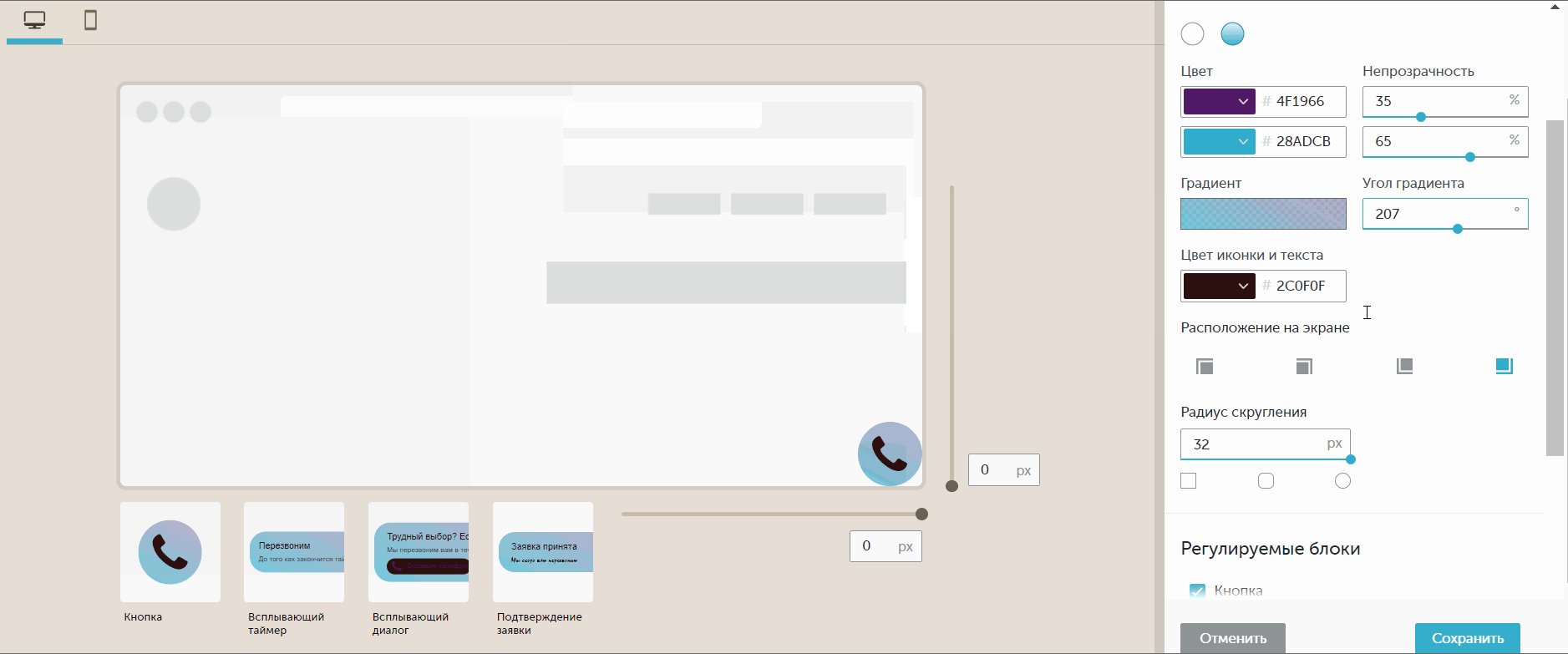
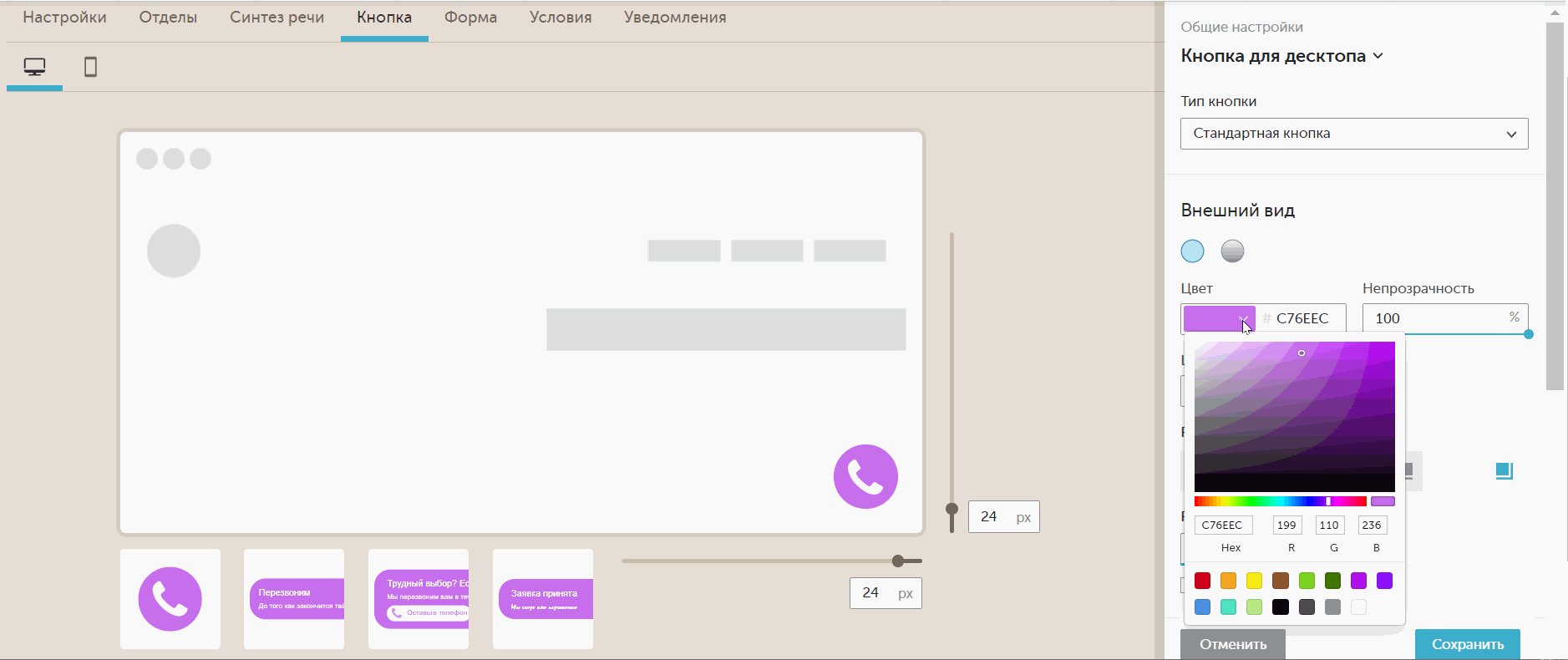
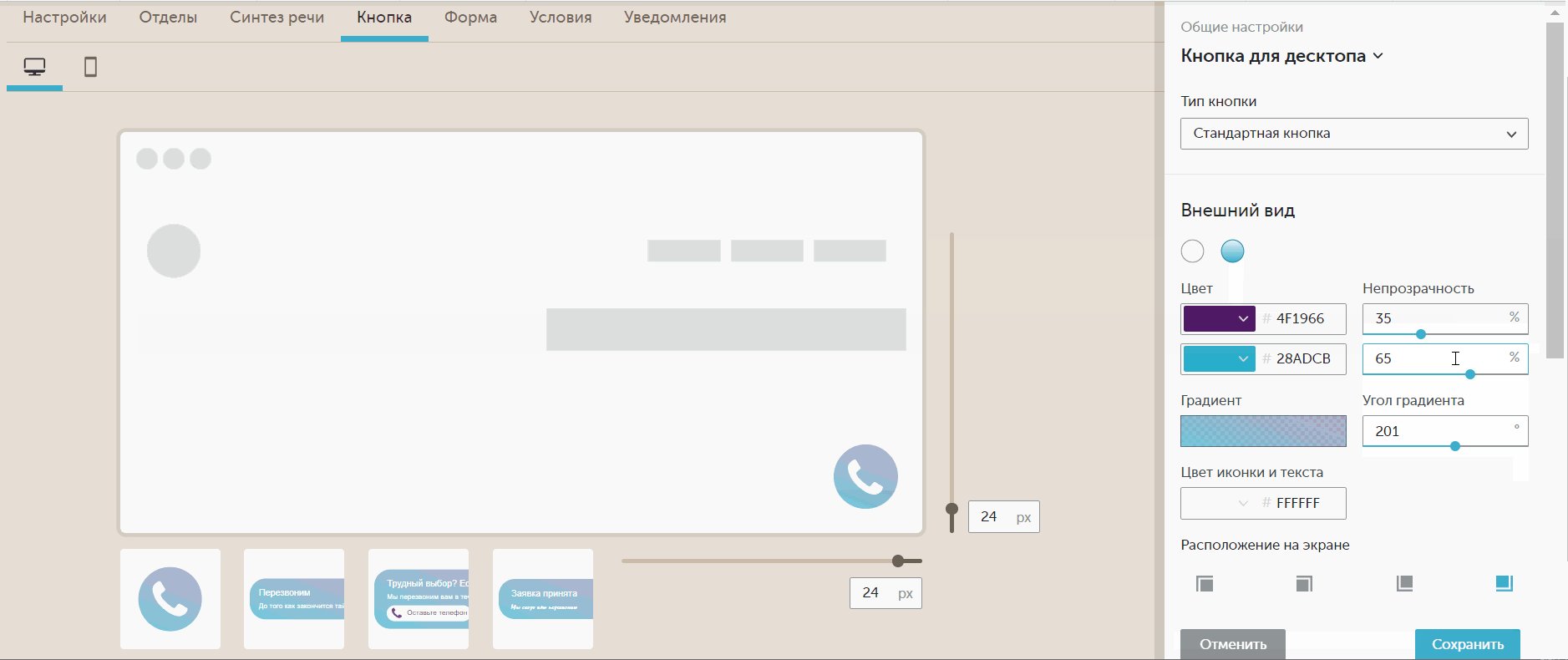
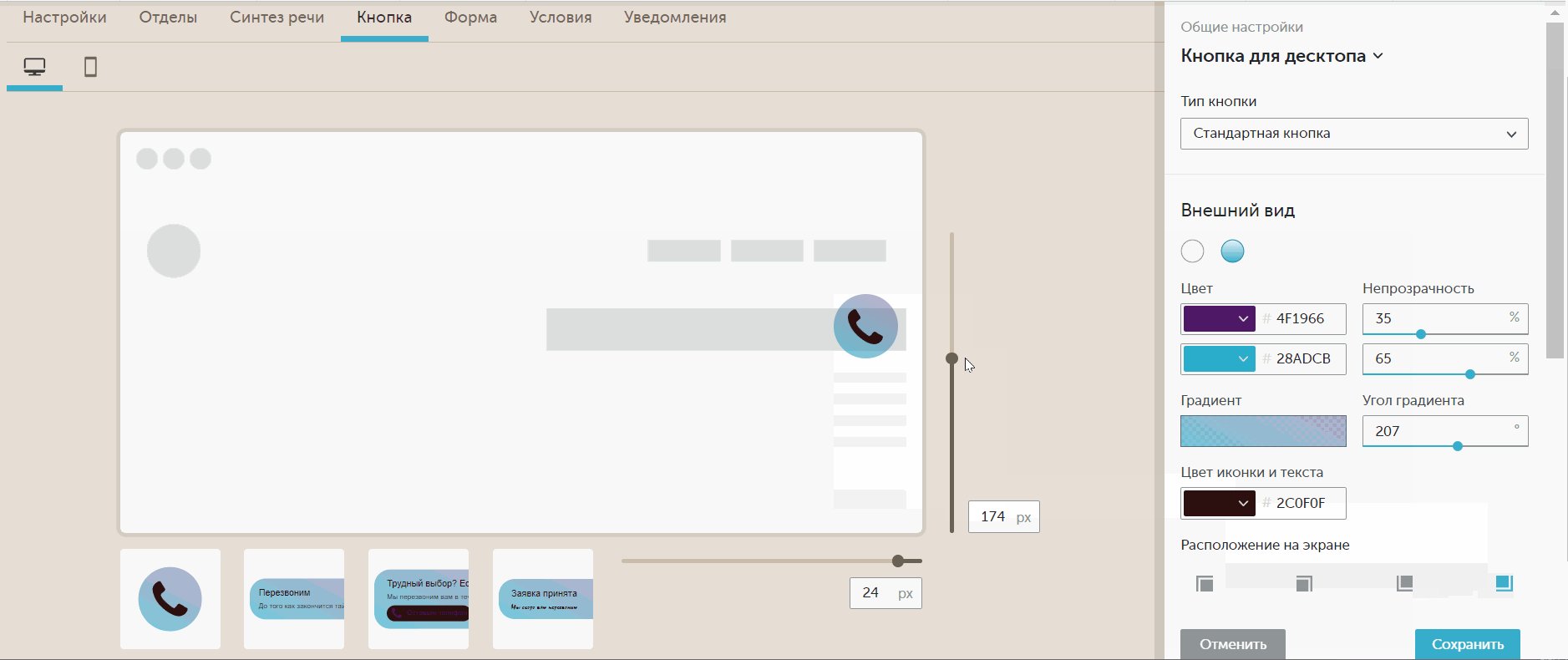
Внешний вид
Вы можете:
- настроить общий дизайн для кнопки — сплошная заливка или градиент;
- менять прозрачность фона внутри кнопки для использования в креативном дизайне;
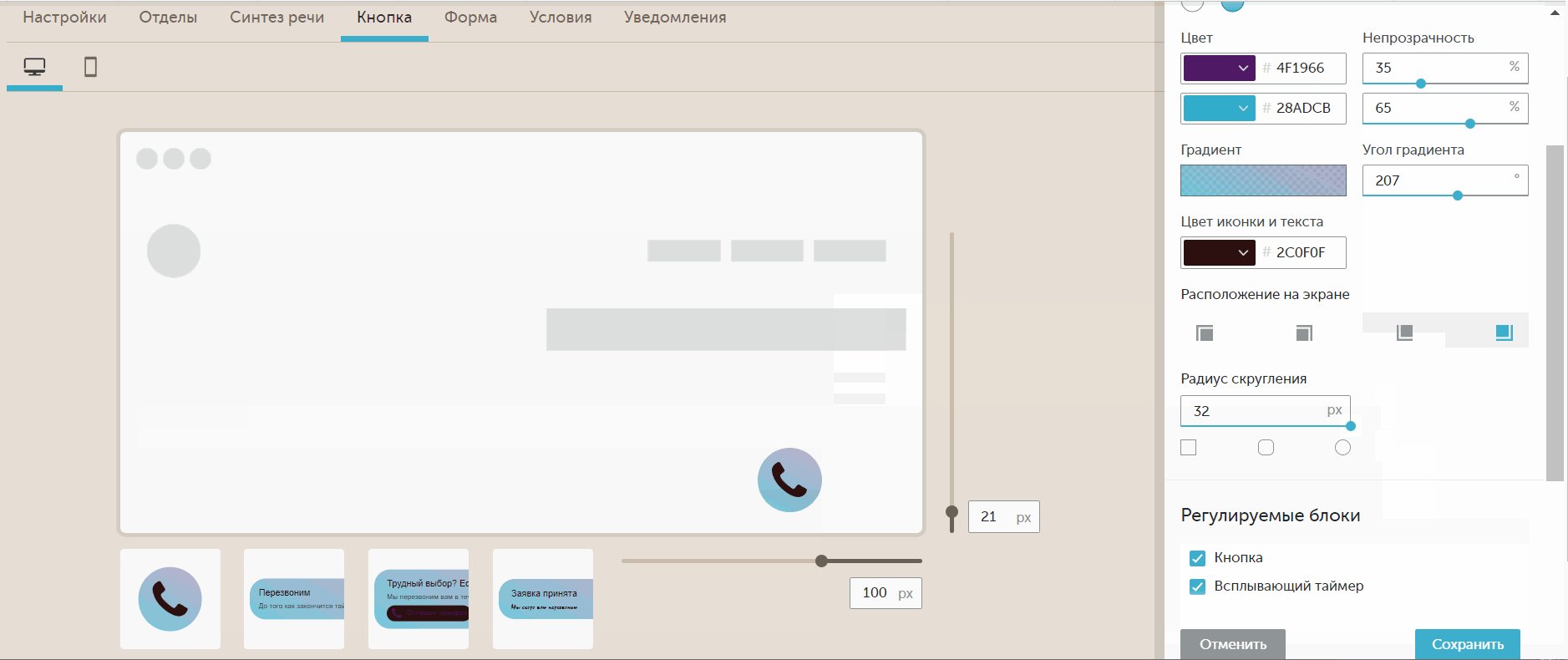
- изменить расположение кнопки при появлении, сместив её в любой из углов экрана. (исключение "кнопка во всю ширину" на мобильной версии, для неё можно настроить отступы снизу и одинаковые справа, слева);
- выбрать цвет иконки и текста.

Регулируемые блоки
Вы можете выбрать блоки, которые хотите, чтобы отображались на сайте:
- кнопка;
- всплывающий таймер (данного блока нет в мобильной версии);
- всплывающий диалог;
- подтверждение заявки (блок отключить нельзя).
- Если вы выключите все блоки на десктопе, форма покажется только в случае если у виджета настроен сценарий автоматического показа или открытие формы привязано к вашей собственной кнопке или событиям на сайте.
- Если вы выключите блок "кнопка" на мобильной версии, то форма покажется, если включен блок "всплывающий диалог" или открытие формы привязано к вашей собственной кнопке или событиям на сайте.
Шрифты
Можно загрузить шрифт, который может быть применен ко всем блокам или несколько шрифтов. Далее в каждом отдельном блоке при настройке вы можете выбрать стандартный или один из загруженных шрифтов. Поддерживаемые форматы .woff2, .woff, .ttf. Если помимо десктопа, загрузили отдельный шрифт на мобильную форму, то на обоих видах будет свой пользовательский шрифт.
Подробнее о загрузке шрифтов вы можете увидеть в статье "Форма виджета".
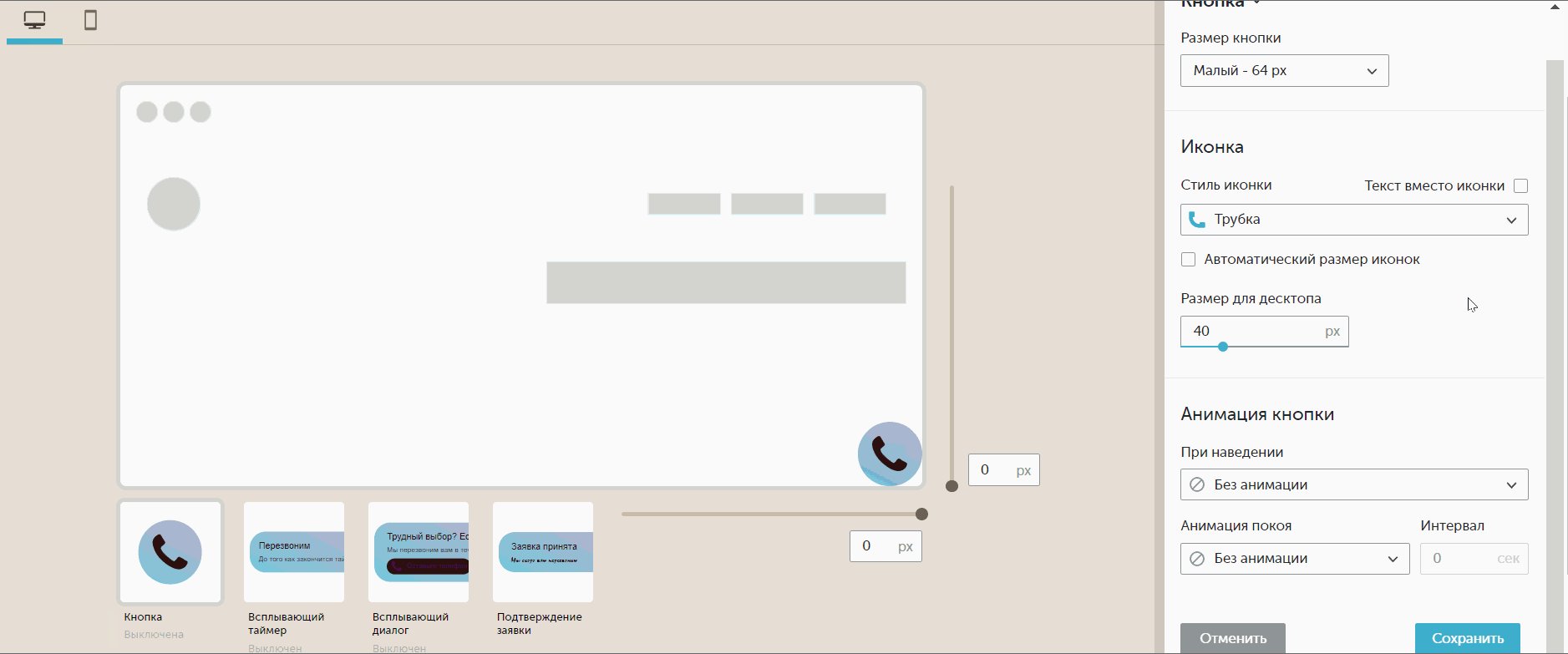
Блок "Кнопка"
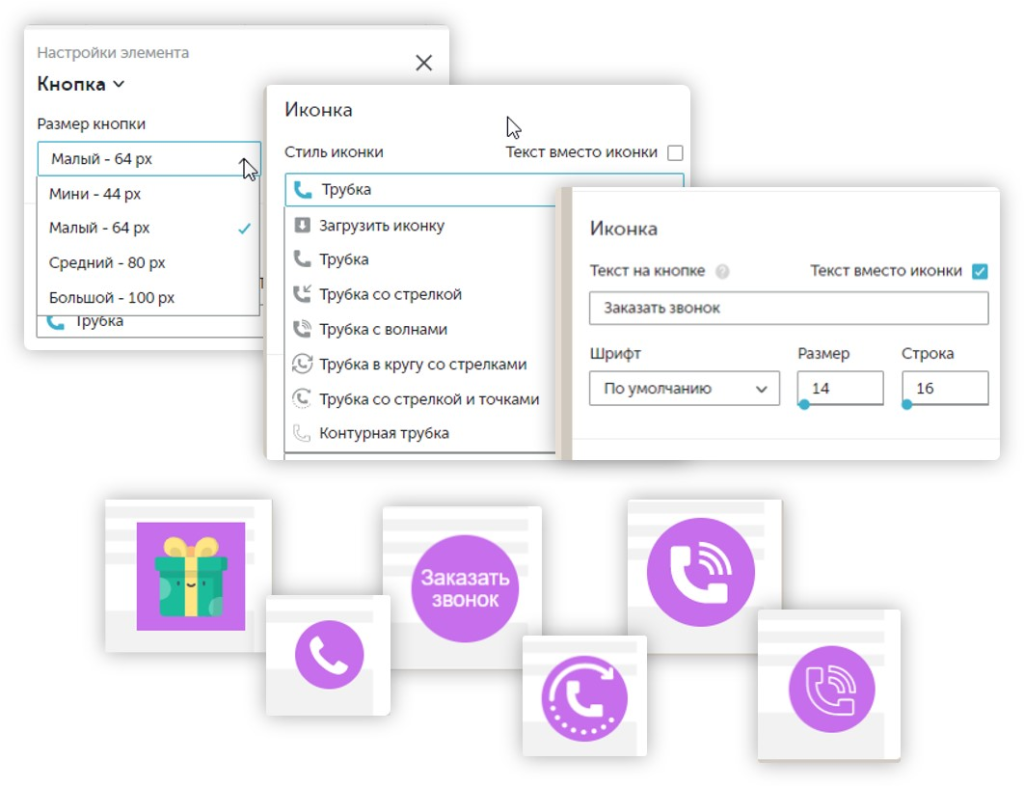
Иконка
В данном блоке вы можете изменить размеры самой кнопки, а также можно выбрать разные иконки для кнопки для десктопа и мобильной версии, загрузить свою собственную или использовать текст.

Можно изменить размер иконки внутри кнопки, а так же отрегулировать эти настройки в зависимости от устройства.
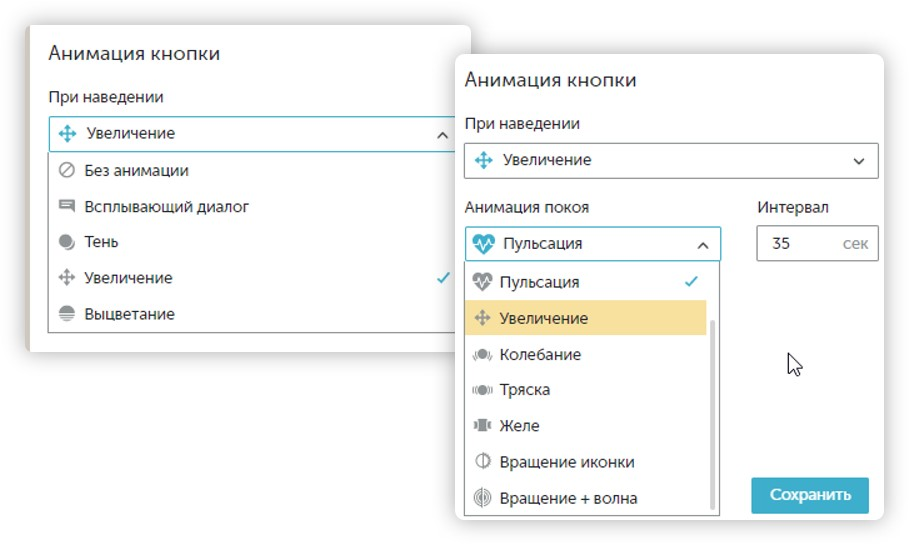
Анимация кнопки
Вы можете задавать отдельные стили анимации для десктопа и мобильных устройств. Для выбранной анимации можно выбрать интервал, через который будет повторяться действие.
При значении 0 анимация становится непрерывной.
Вы можете настроить 2 вида анимации:
- при наведении (доступна только для десктопа);
- в покое.

Всплывающий диалог будет отображаться при наведении на кнопку, только если он включен в основных настройках. Если после настройки анимации, вы вернетесь в регулируемые блоки и выключите блок "всплывающий диалог", то анимация при наведении работать перестанет.
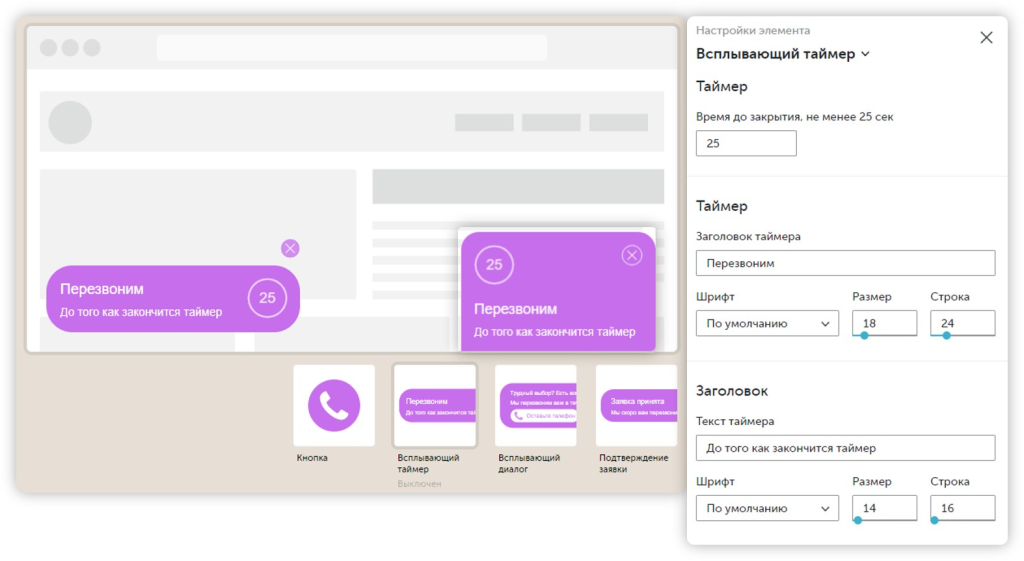
Блок "Всплывающий таймер"
После уведомления о заказанном звонке (Ваша заявка принята), Вы можете показать пользователю всплывающий таймер (только в рабочее время, на десктопе). В таймере будет идти отсчет заранее настроенного Вами количества секунд, в течении которых Вы гарантируете клиенту, что ему на телефон поступит заказанный им обратный звонок. После включения таймера, он будет автоматически отображаться после заказа обратного звонка вместо "подтверждения" заявки.
Можно указать текст в заголовке, теле таймера и задать время, в течение которого таймер закроется.

- Указание количества секунд в настройках таймера никак не влияет на длительность соединения оператора и клиента, и вообще никак не управляет соединением обратного звонка — это лишь расчетное теоретическое время, в течении которого Вы гарантируете клиенту, что ему на телефон поступит заказанный им обратный звонок.
- Таймер можно настроить только для одиночной кнопки. Если виджет добавлен в мультикнопку, то таймер отображаться не будет.
- Блок таймера доступен только в виджете Обратный звонок.
Блок "Всплывающий диалог"
Всплывающий диалог — это инструмент дополнительной мотивации для заполнения формы.
Диалог может всплывать автоматически, согласно заданным настройкам, или вручную, при наведении мышкой на иконку виджета.
Например, показать диалог через 45 секунд после перехода посетителя на сайт. Если посетитель проигнорирует всплывающий диалог, он автоматически исчезнет через так же заранее настроенное количество секунд (по умолчанию 5 сек).
.png)
- В рамках одной сессии посетителя на сайте, всплывающий диалог появляется автоматически только 1 раз, если до этого он уже не был открыт при наведении на кнопку. Вручную всплывающий диалог может быть неоднократно открыт посетителем в любое время — достаточно навести курсором на кнопку обратного звонка.
- При клике на кнопку в диалоге "Оставьте телефон" (текст можно изменить), откроется основная форма виджета.
- Диалог может показываться не только в одиночной кнопке, но и в составе мультикнопки, если настроен статический показ.
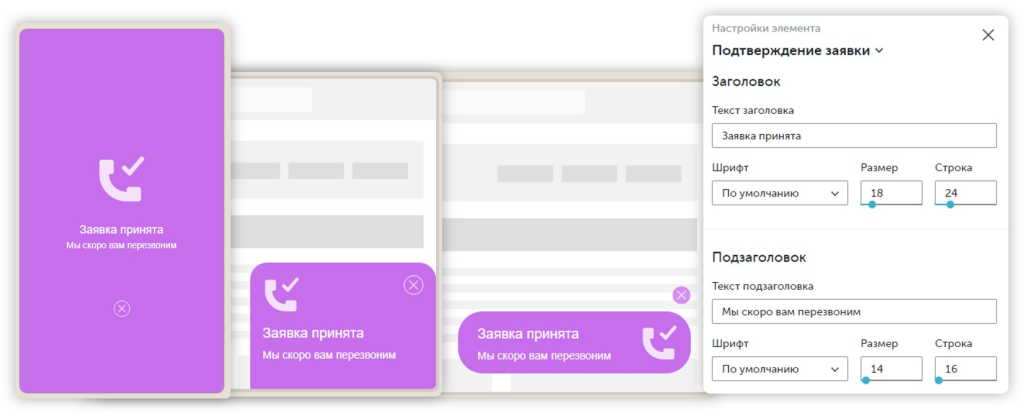
Блок "Подтверждение заявки"
Данный блок нельзя выключить и необходим для оповещения клиента, что заявка успешно отправлена.

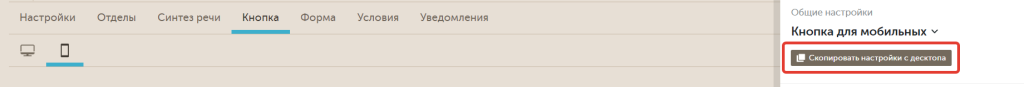
Кнопка "Скопировать настройки с десктопа"

В настройках мобильной версии, в общих настройках, добавлена кнопка "Скопировать настройки с десктопа", которая копирует:
- Цвет кнопки;
- Стиль иконки;
- Тексты заголовка/подзаголовка подтверждения заявки;
- Состояние чекбокса "Текст вместо иконки";
- Тексты заголовка и подзаголовка для всплывающего диалога.
- A/B тестирование (раздел «Подключение»)
- Email-трекинг (раздел «Подключение»)
- Отслеживание офлайн конверсии (раздел «Подключение»)
- Подключение к отслеживанию дополнительных доменов (раздел «Подключение»)
- Подмена номеров на AMP-страницах Google (раздел «Подключение»)
