
Мобильные версии сайтов позволяют определять тип устройства пользователя. Если устройство даёт ответ как мобильное, код сайта интерпретирует это и загружает именно адаптированную версии под экран с соответствующим разрешением.
Это позволяет пользователям легко пролистывать страницы без лишнего зума или нажатия крошечных кнопок и ссылок. Если таких удобств нет, то весьма вероятно, что пользователь быстро покинет сайт.

Вы могли слышал такой термин как Responsive design. Чаще он употребляется без перевода, но иногда для понимания аудитории его называют отзывчивым дизайном. Также встречается определение адаптивный дизайн, которое в широком смысле тоже сюда подходит, но с некоторыми нюансами. Говоря строго, эти виды дизайна отличаются.
Мобильная версия сайта даёт возможность пользователям работать с несколькими версиями сайта — для десктопных и мобильных устройств. Это может быть связка из двух сайтов: только для мобильных, иногда с префиксом m., или только для десктопа. Чаще используют именно адаптивный подход — один и тот же URL с гибкими настройками фронтенда для удобного показа на разных экранах.
Верное универсальное решение отсутствует. Иногда лучше подходит концепция mobile-only с отдельным сайтом для мобильных, а в ряде случаев целесообразно делать общий сайт для всех устройств.
Что такое мобильная версия сайта и зачем она нужна
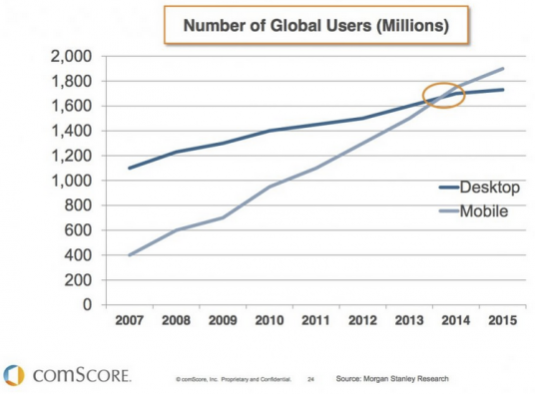
Мобильная версия — это адаптация сайта под мобильные устройства для удобства пользователя. С помощью мобильной версии происходит полный охват целевой аудитории, так как владельцы смартфонов часто не остаются на сайте с нечитабельным текстом или слишком низкой скоростью загрузки страниц. А удобная навигация и комфортный доступ к сайту удерживают посетителей. Кроме того, поисковые системы отдают предпочтение сайтам с адаптивным дизайном. По данным Яндекс.Радара, большинство пользователей в России заходят на сайты с мобильных устройств.
и анализируйте ваших клиентов
Какой должна быть мобильная версия сайта
Мобильная версия помогает увеличить органический трафик и повышает показатель конверсии. Чтобы продажи росли, при разработке нужно постараться решить все проблемы, которые возникают у аудитории:
- Сделать просмотр страниц удобным. Сюда входит адаптация изображений под размер экрана смартфона, использование шрифта 16px, устранение назойливой рекламы на весь экран.
- Обеспечить комфортную навигацию и взаимодействие с элементами сайта. Например, добавить кнопки для покупки в один клик, ссылку на главную страницу и меню на первом экране. Также важно сделать номера телефонов кликабельными, добавив к ним коды регионов, и убрать длинные и сложные формы для заполнения.
- Увеличить скорость загрузки страниц.
Чем отличается мобильная версия сайта от адаптивной
Одновременно с мобильной версией сайта есть и другая вариация — адаптивный дизайн. Он представляет собой не отдельную, специально разработанную версию сайта. Это основной ресурс, в автоматическом режиме подстраивающийся под устройство, с которого пользователь переходит на сайт.
Адаптивная версия имеет один и тот же адрес с основным сайтом, благодаря чему нет необходимости совершать перенаправление. Это, в свою очередь, усиливает позиции сайта при ранжировании поисковиками. Вся информация отображается в том же формате и объеме, только она при этом подстраивается под размеры окна.
Плюсы и минусы мобильной версии
К основным преимуществам мобильной версии можно отнести:
- высокую скорость загрузки;
- удобную навигацию;
- минимум лишней информации, что повышает вероятность совершения пользователем целевых действий;
- полностью автономная от основного сайта версия, которую можно отдельно настраивать.
Недостатком подобной модели можно назвать сложности в SEO-продвижении. Они обусловлены фактом дублирования контента, что требует определенных действий по минимизации негативного влияния на процесс раскрутки сайта. Также мобильная версия может некорректно отображаться на экранах планшетов, и в ней отсутствует полный функционал основной версии сайта.
Как создать мобильную версию сайта
Самостоятельная разработка
Наилучший вариант — это создать самописную мобильную версию сайта с нуля, если у вас достаточно ресурсов, и проект в меру большой.
Разработка уникальной мобильной версии позволяет вносить тонкие изменения, недоступные при использовании CMS, а также конструкторов.
При отсутствии опыта или собственного штата разработчиков, обратитесь в digital агентство или веб-студию.
Когда разработка сайта сопряжена с продвижением, приоритетным выбором станет агентство, ведь сайты создаются не для галочки, а для роста прибыли. В дополнение к сайту агентство сможет разработать эффективный план продвижения в онлайне, благодаря чему мобильная сайта будет приносить деньги.
- Первый шаг разработки — это бриф со стороны исполнителя. Вы должны описать свои ожидания и требования, на основе которых затем будет сформирован процесс разработки.
- После брифа разрабатываются макеты сайта для определения его структуры, внешнего вида и наполнения.
- Собирается семантическое ядро, благодаря которому структура сайта будет спроектирована оптимально.
- Утверждается дизайн сайта.
- Ведётся разработка front-end и back-end.
- Проводится тестирование — нагрузочное, функциональное, юзабилити.
- Осуществляется поддержка и доработки.
При необходимости реализации дополнительного функционала или внесения исправлений вы можете обращаться к разработчикам и внедрять любые новшества в рамках бюджета.
Требования к разработчикам — отдельный глубокий вопрос, и его не удастся раскрыть сжато. Вкратце лишь важно отметить, что не обязательно брать полиглотов, full-stack разработчиков — часто достаточно ограниченного круга компетенций. В частности, многие онлайн-магазины требуют разработчиков 1С, что является не столь распространенным, но ценным навыком.
CMS
Среди мощных и удобных CMS стоит сразу выделить WordPress и Webasyst.
Webasyst
Webasyst, справедливости ради, является не обычной CMS, а, скорее, платформой с широким спектром возможностей, среди которых собственная CMS. Тем не менее, если говорить конкретно о системах управления сайтами, то разработка Webasyst выделяется среди других.
Этот продукт позволяет строить нагруженные веб-сайты и интернет-магазины благодаря встроенным системам:
- CRM;
- CMS;
- E-commerce движок Shop-script.
Это далеко не полный список.
WordPress
Чуть менее мощная система, но также предоставляющая серьёзные возможности и поддержку — WordPress. Это всемирно признанный продукт для управления информационными сайтами, блогами и не нагруженными интернет-магазинами.
В WordPress и Webasyst есть:
- Продуманная админ-панель;
- Сотни плагинов и интеграций;
- Встроенная поддержка мобильной версии.
Если вы настроены решительно и требуете большего от мобильной версии, то вам помогут дополнительные плагины для WordPress — WPtouch и JetPack.
Если сайт размещён на wordpress.com, платформа автоматически предложит мобильную тему для сайта в зависимости от основной темы, которая уже установлена. Если вы пользуетесь другим хостингом, проверить свою тему и версию WordPress можно одним из несколькими способами.
- Проверьте панель администрирования. Там есть номер версии — в верхней части панели инструментов или в нижнем колонтитуле.
- Кроме того, можно перейти на сайт с установленным WordPress и использовать функцию просмотра исходного кода в браузере для поиска на странице тега generator, в котором содержится номер версии. Номер версии WordPress также находится в файле /wp-includes/version.php.
Joomla
Если вы используете Joomla, проверять версию следует в панели администрирования, на странице информации о системе или с помощью файла /version.php, который обычно находится в /libraries/joomla/files.
Если версия Joomla не самая последняя из доступных, лучше обновить её, как и шаблон. Другой вариант — установить мобильное расширение, что сделает сайт мобильным без необходимости обновления версии.
Drupal
Чтобы перевести сайт на Drupal на новую тему, удобную для мобильных, изучите руководство по адаптивному веб-дизайну Drupal. Там можно найти список адаптивных тем и выбрать ту, которая применима к сайту.

Конструкторы сайтов
Эти сервисы предназначены для непрофессионалов и для тех проектов, для которых имеет мало смысла дорогостоящая разработка. Удобство состоит в возможности создать сайт силами одного человека.
Самые популярные и мощные конструкторы на российском рынке:
- Wix;
- Tilda;
- uKit.
С их помощью буквально за несколько часов собирается целый сайт или прототип, по дизайну и оформлению не уступающий профессиональным дорогим ресурсам.
В конструкторах вы можете использовать простые и наглядные технологии:
- Drag-n-drop — перетаскивание элементов.
- WYSIWYG — «Что видите, то и получаете». Подход, при котором дизайн при разработке максимально соответствует финальному.
- Сотни шаблонных тем и блоков.
- Элементы структуры — кнопки, формы, списки, инфографика, иллюстрации.
- Интеграции с CRM, сервисами email-рассылок, аналитики, сбора данных, коммуникации с посетителями.
без знаний кода
У конструкторов есть бесплатные тарифы, на которых простейший сайт собирается быстро и легко при наличии домена.
Хотя конструкторы сайтов предоставляют полный контроль над дизайном и процессом разработки без посторонней помощи, они также ограничивают возможности. Например, вы придётся полагаться на шаблоны, которые могут не содержать тех функций, которые нужны на сайте.
Онлайн-сервисы для создания сайтов для мобильных устройств
Чтобы сделать мобильную версию сайта, необязательно обладать знаниями в разработке. Для этого достаточно использовать специальные сервисы для адаптации веб-ресурсов под смартфоны.
MobiSiteGalore
Это один из наиболее простых в управлении сервисов для создания мобильных версий сайта. Адаптация происходит менее чем за час, а итоговый вариант подойдет даже устаревшим моделям смартфонов. Сайт работает на десяти языках, однако среди них нет русскоязычной версии.
В MobiSiteGalore вы сможете профессионально разрабатывать сайты как в мобильной версии, так и в адаптивном дизайне. Пользователь может настроить сайт самостоятельно, дополняя имеющиеся визуальные элементы различными нововведениями.
MobStac
Платформа для разработчиков приложений на iOS, Android, Windows. Главное преимущество MobStac — возможность создавать мобильные версии сайтов, написанных на HTML5. Это означает, что итоговый вариант можно будет скорректировать вручную или использовать готовый шаблон ранее разработанного дизайна.
Mofuse
Этот инструмент позволяет создать мобильную версию сайта самостоятельно или заказать услугу у профессионалов. Чтобы купить адаптацию, необходимо обратиться в техническую поддержку. Самостоятельная разработка стоит около 8$. Есть возможность отредактировать и настроить дизайн, но за поддержание работы нужно будет платить ежемесячно.
Mobile App America
Приложение для создания мобильной версии сайта под Blackberry, Apple и Android. Конвертация сайта под смартфоны происходит достаточно быстро. У приложения есть гибкая, адаптивная система настроек, предназначенная для удобного отображения содержимого веб-ресурса. С помощью его функционала владелец бизнеса может опередить конкурентов, у которых отсутствует мобильная версия их сайтов. За использование приложения не нужно платить.
bMobilized
В приложении есть расширенные настройки для создания удобного и корректного отображения. База сервиса состоит из нескольких тысяч мобильных устройств, под которые предусмотрена оптимизация. Цена использования приложения уменьшается при загрузке новых сайтов. Здесь можно не только перенести сайт в мобильную версию, но и изменить его дизайн.
Mobify
Этот сервис предлагает услуги любому бизнесу, связанному со сферой электронной торговли. Он обладает функционалом HTML5 и дает возможность создавать мобильную версию не только на основании уже имеющегося сайта, но и с учетом личных предпочтений владельца веб-ресурса. Полный переход занимает около трех недель. Можно заниматься разработкой самостоятельно или связаться с профессиональными разработчиками в Mobify.
Что предусмотреть перед стартом разработки
Как только вы решили, каким образом создать мобильную версию сайта — с помощью агентства, на CMS или конструкторе, можно начинать процесс. Необходимо тщательно исследовать каждый вариант, чтобы принять лучшее решение по бюджету и удовлетворить запросы целевой аудитории.
Приступая к созданию мобильной версии сайта, соблюдайте следующие ключевые рекомендации:
- Совместимость с жестами. Экран телефона — специфический способ взаимодействия со страницей. Получится ли у пользователя нажать все ссылки?
- Вертикальная прокрутка. Страницу должно быть удобно скроллить.
- Размещение информации. Самая важная информация должна находиться вверху каждой страницы.
- Дополнительная графика. Освободите страницы от ненужных изображений или видео.
- Большие поля формы. Получится ли у пользователя заполнить все поля?
- Минимальные требования к форме. Оставьте для заполнения минимум необходимых полей.
- Современный код. Используйте код HTML5, новые js и php фреймворки.
Прежде чем запускать финальную мобильную версию сайта, обязательно протестируйте её. Важно предоставить посетителям сайта положительный опыт. Если они столкнутся с проблемами, то могут и не вернуться.
Тестирование мобильной версии
Для выбора подходящей версии шаблона в CMS, а также в конструкторе, стоит ознакомиться с примером её отображения — как правило, ссылка на готовый результат есть в описании тем.
Как только вы собрали мобильную версию и пришла пора её запускать, протестируйте её.
Существует целый список сервисов, которые служат для оценки скорости загрузки сайта и его адаптации к мобильным устройствам.
- Pingdom Tools;
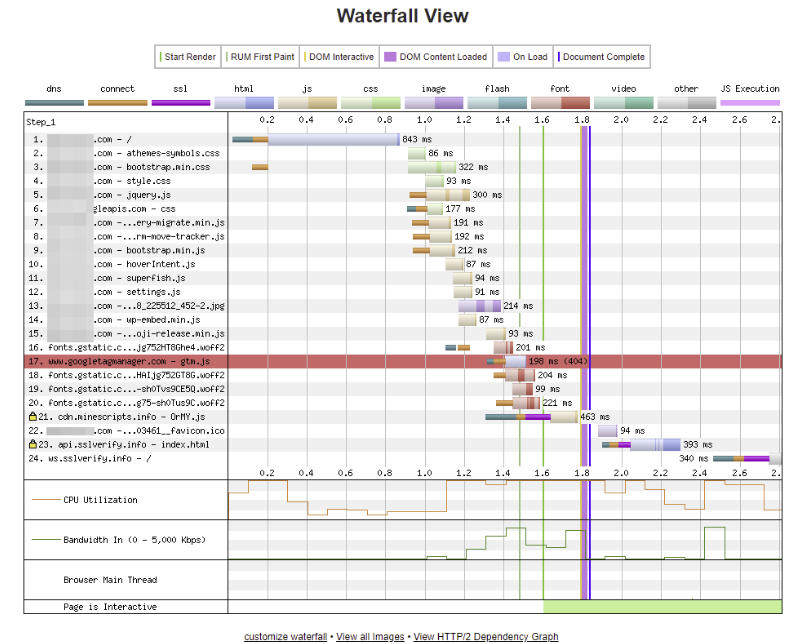
- WebPageTest;
- GTmetrix;
- Load Impact;
- PR-CY;
- Monitis Tools;
- Mobile-Friendly Test от Google.
Эти сервисы предоставляют детальные сведения о том, какие проблемы с загрузкой были обнаружены, подробную статистику и рекомендации по устранению проблем.

Вы можете использовать инструмент PageSpeed Insights, который покажет, будет ли выбранная тема или в принципе сайт хорошо работать на мобильных устройствах. Google Chrome предлагает другую возможность для проверки поведения мобильной версии. Это инструмент «mobile device emulation» в Chrome Developer Tools. Вы можете найти инструмент в меню меню Дополнительные инструменты > Инструменты разработчика.
Инструмент Mobile-Friendly Test требует только URL сайта, после чего он быстро анализирует его и предоставляет результат в течение нескольких секунд.
Если сайт по-прежнему не подходит для мобильных устройств, Mobile-Friendly покажет причину, а также предоставит полезную информацию обо всём, что необходимо исправить для оптимизации под мобильные устройства.
Полезные советы для мобильной версии сайта
Облегчите поиск информации для пользователей
Некоторые пользователи мобильных не против уделить время для поиска и изучения контента, как они это делают за компьютером. Но для кого-то скорость становится экстремально важна.
Организуйте мобильную версию под нужды пользователей, которые заходят туда с мобильных устройств. Что они ищут?
Сделайте элементы управления, навигацию максимально комфортными при использовании со смартфона. Вам следует точно знать, как люди работают с сайтом через смартфоны и планшеты.
Не пренебрегайте разделом FAQ — добавьте туда полезную информацию по использованию ресурса с разных устройств.
Сделайте большие кнопки, формы и элементы навигации
Достаточно просто кликнуть на маленькую кнопку курсором мыши. Но если загрузить сайт на телефоне и попытаться нажать кнопку, у вас получится далеко не сразу. Тем более, возрастает риск неверного нажатия при расположении двух и более небольших кнопок вблизи друг от друга.
Лучший способ избавить посетителей от разочарования — сделать действительно удобные крупные элементы управления. Рассчитайте параметры отображения с тем, чтобы для любого разрешения кнопки и формы было удобно использовать.
Используйте шрифты большего кегля
Читать с экрана телефона тяжело — особенно когда текст еле удаётся разобрать из-за размера. Проведите замеры на разных устройствах, чтобы точно знать, для какого из экранов подходит тот или иной размер шрифта.
Сжимайте изображения и CSS
Говоря о скорости загрузки сайта: она критически значима для пользователей смартфонов. Если процесс затягивается даже на 2 секунды, многие пользователи просто отказываются от посещения страницы.
Используйте средства сжатия файлов перед загрузкой на сайт, чтобы оптимизировать страницы.
Мобильная версия или адаптив?
Создание отдельного мобильного сайта означает размещение мобильной версии на отдельных URL-адресах, которые могут быть мобильным поддоменом m.primer.com, директорией основного сайта primer.com/mobile или совершенно отдельным мобильным доменом primer.mobi.
При использовании отдельного мобильного сайта в любом случае придётся включать элементы адаптивного дизайна. Это позволит страницам адаптироваться к небольшим различиям в размерах экрана.
Создание отдельного мобильного сайта определённо имеет свои плюсы и минусы. Он является дополнением к основному сайту и оптимизирован для использования на ходу. Он способен помочь с органическим продвижением, так как чаще появляется при поиске на мобильных устройствах, чем сайт на обычном домене. Он также гораздо легко и поэтому быстрее.
С точки зрения мобильных пользователей, безусловно, предпочтителен отдельный мобильный сайт. Мобильные пользователи автоматически перенаправляются на мобильный URL, но пользователи планшетов заходят на десктоп, поэтому контент не одинаков для всех устройств.
Однако с точки зрения бизнеса, вы получите два отдельных сайта, которые надо обслуживать. Это занимает много времени, не говоря уже о деньгах. Также придётся заняться SEO для нового сайта с нуля.
Ещё одна очень важная вещь — у вас будет дублированный контент, за который Google может наказать. Тем не менее, эту проблему можно обойти средствами веб-мастера. Сайт не будет отображаться как дублирующий — вместо этого два URL будут рассматриваться как имеющие эквивалентное содержание.
Многие решают использовать мобильный подход. По сути, это означает, что сначала нужно создать сайт для мобильных устройств, а затем — десктоп. Это, безусловно, лучший подход, потому что, если удастся заставить сайт хорошо работать на мобильных устройствах, он будет работать ещё лучше на десктопе.
Однако, если вы не создаёте сайт с нуля и хотите просто оптимизировать для мобильных существующий, можете добавить мобильную версию по другому URL-адресу или изменить дизайн, чтобы макет адаптировался под каждое устройство.
Отзывчивый дизайн
Отзывчивый или адаптивный дизайн означает настройку существующего сайта таким образом, чтобы макет изменялся, автоматически адаптировался к различным мобильным устройствам.
Таким образом, независимо от того, на каком устройстве сайт просматривается, макет автоматически подстраивается под размер экрана и разрешение устройства, что значительно повышает удобство использования. Более того, адаптивный веб-дизайн настоятельно рекомендован Google.
Отзывчивый сайт обеспечивает быструю загрузку страниц, удобную навигацию и общую оптимизацию сайта, где пользователи могут быстро и легко найти то, что ищут.
Заключение
Мобильная версия сайта — полезная разработка для любого бизнеса, которая привлекает внимание целевой аудитории и дольше удерживает пользователей на веб-ресурсе. Она обеспечивает удобство взаимодействия клиентов с компанией, а поэтому на ее создание необходимо выделить денежные средства, время и применить профессиональные навыки.